Background
Raytown Productions is an online music production service that assists musicians with mixing, mastering, and production of original music. They aim to break down potential barriers between musicians and music production by creating a mobile application that incorporates community engagement and audio mixing tools.
Task
Create a unique, innovative mobile application that provides Raytown’s potential users with features that are useful and relevant to music production.
Role & Scope
This was a rapid prototyping project done individually.
This project was a 2 week sprint.
Deliverables
8 User Interviews
Storyboard
Sketches
Wireframes
Paper Prototypes
Lo-Fi Clickable Prototype (Balsamiq)
Methods
User Interviews
Affinity Mapping
Storyboarding
Wireframing
Usability Testing
& Iterations
Problem
How might we help musicians gain access to the network they need to inspire creativity?
Solution
Create a space for all musicians to connect with other musicians to facilitate inspiration and creation of new music. Enter mixd — a mobile application for music collaboration.
The Process
User Interviews
My first step was finding out more about potential users. I started with primary research, conducting user interviews with young professionals who were self-proclaimed music lovers.
One-on-One Interviews: 8 people
“If artists could somehow find a way to put their work out there and be able to mix them in with other beats, it would be a lot easier to create music.”
Affinity Mapping
To make sense of my user interviews, I started synthesizing insights with affinity mapping. This allowed me to identify the major themes in my data.
Insights Gained
Across the board, users feel there is a “barrier” to music production
Users love the ability to discover new artists and music but often find it challenging
Social integration and collaboration are extremely valuable to musicians and the creation of new music
Storyboarding
Creating a storyboard helped to visualize how the user would interact with the mixd app and communicate user motivations and behaviors.
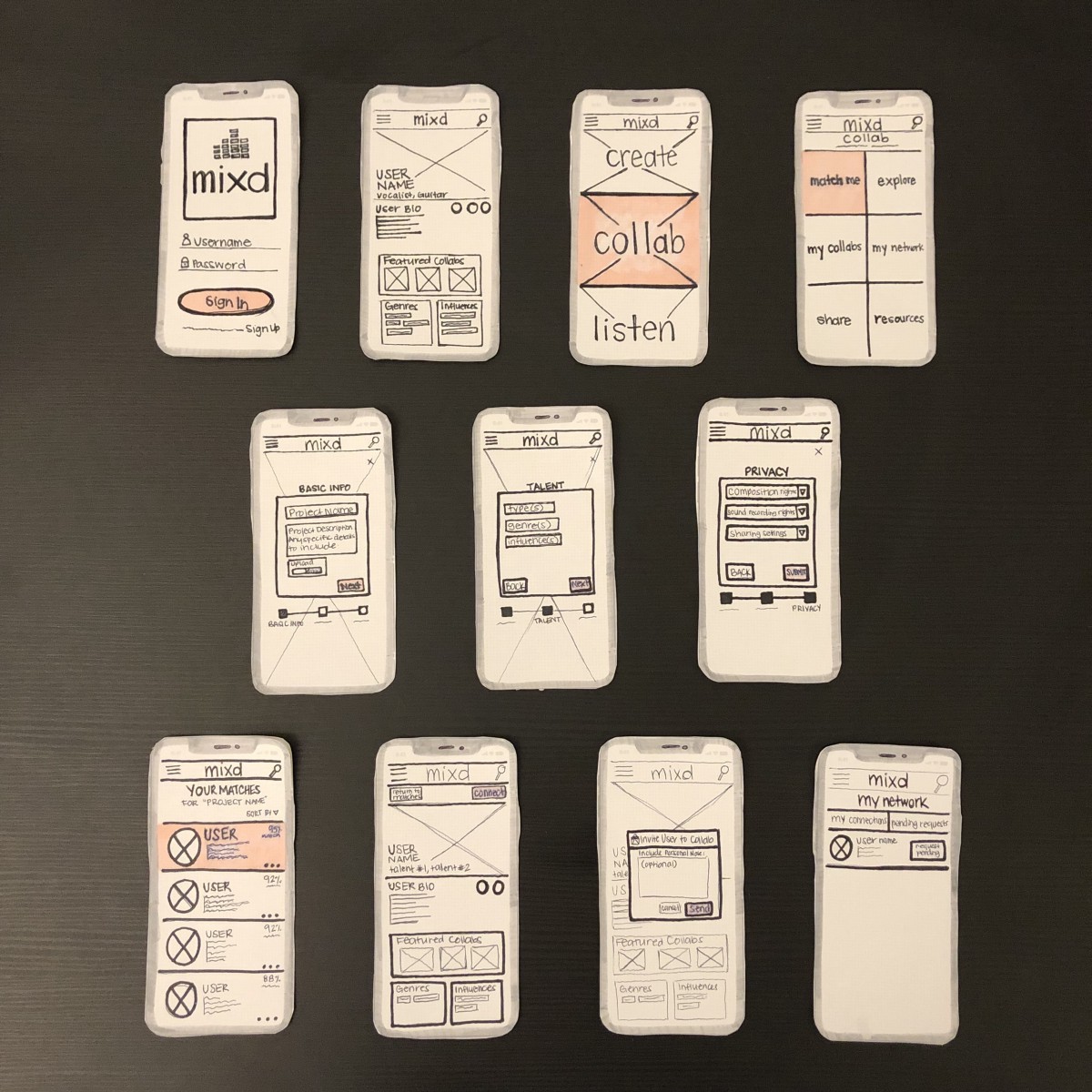
Sketching & Wireframes
After identifying the key feature as “match me,” in which the app would generate a list of potential collaborators based on detailed user input, I was ready to start sketching, creating wireframes, and paper prototypes.
Feedback & Iterations
Here is some feedback I received:
Buttons + Text= too small → made everything larger, easier to read, and click!
Information overload → refocused designs, omitted unnecessary/extra items
Some inconsistencies with screen layouts → adhered to one overall format moving forward
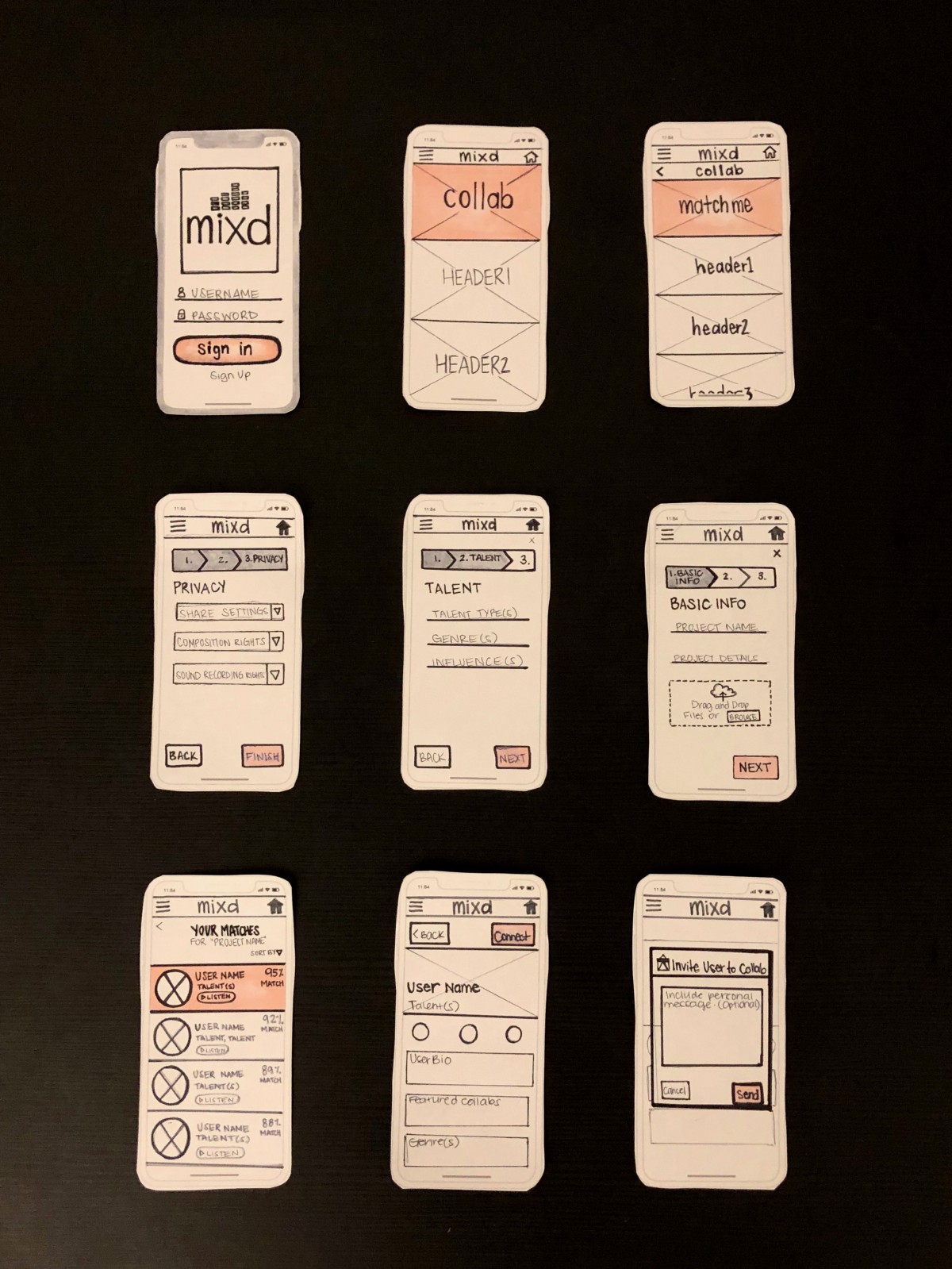
User Testing
Through several rounds of user testing and feedback, I was able to iterate to improve the functionality and overall design of the app.


Clickable Prototype
After a few rounds of user feedback and iterations, I was ready to move to Balsamiq to create a clickable prototype. Check out a video of the prototype below!

